Les images ont toujours intrigué et fasciné les humains : des artistes tentant de reproduire le vivant via des sculptures ou des peintures, des marins souhaitant dessiner le ciel pour mieux se repérer dans l'espace, des savants se questionnant sur cette eau qui reflète à l'identique leur propre visage... La technique a toujours permis de répondre à ses besoins, et l'informatique ne fait pas exception.
Les photographes ont besoin de traiter leurs clichés, les industriels ont besoin que leurs machines voient pour mieux travailler, les développeurs ont besoin de moteurs graphiques pour concevoir des jeux vidéos, etc. Il s’agit d’un domaine complexe au croisement de différentes disciplines : signal, informatique, électronique, biologie, mathématiques appliqués, physique, optique…
Dans cet article nous allons tout d’abord rappeler les bases de l’image et du traitement d’image.
Ensuite, on ira plus en profondeur dans le traitement d’image et on détaillera certaines branches incontournables de cette discipline : acquisition, encodage, filtrage, compression, etc.
Pour finir, nous parlerons plus en détail de l’image dans le monde de l’informatique et des systèmes embarqués.
Image et traitement d’images : les bases
Tout d'abord, une image ce définit par la reproduction visuelle d’un objet ou d’une scène. Elle s’obtient par acquisition grâce à un capteur, ce capteur pouvant être fait de tissus biologiques (notre œil), de composants électroniques (ex: capteur photo d’un téléphone) ou même de composants chimiques (ex: pellicule argentique).
Bien souvent, l’image est une représentation de la lumière émise ou réfléchie par des objets, bien qu’il existe d’autres types d’imagerie, comme le sonar qui utilise le son pour obtenir une image de l’environnement qui l’entoure.
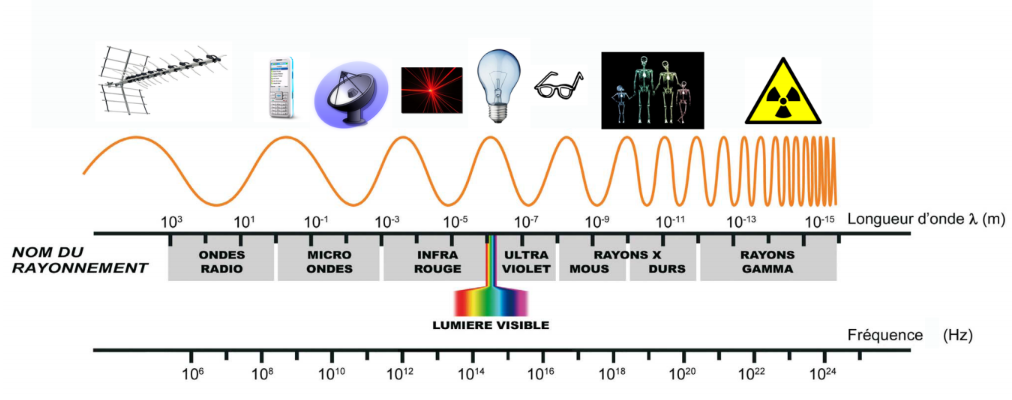
Pour rappel : La lumière est une onde électromagnétique, avec un niveau d’énergie et une longueur d’onde. La lumière visible par l'œil humain a une longueur d’onde comprise entre 390 nm (violet) et 750 nm (rouge).

Une image est un signal 2D (on ne s’attardera pas sur les images 3D), c'est-à-dire une fonction dont la valeur d’un point varie selon sa position (en hauteur et en largeur) dans l'image.
Au même titre que pour le son, ont peut d’étudier une image avec sa fréquence pour pouvoir en faire une analyse et un traitement plus poussés, avec des outils mathématiques comme Fourier ou Laplace. On parle alors de fréquence spatiale.
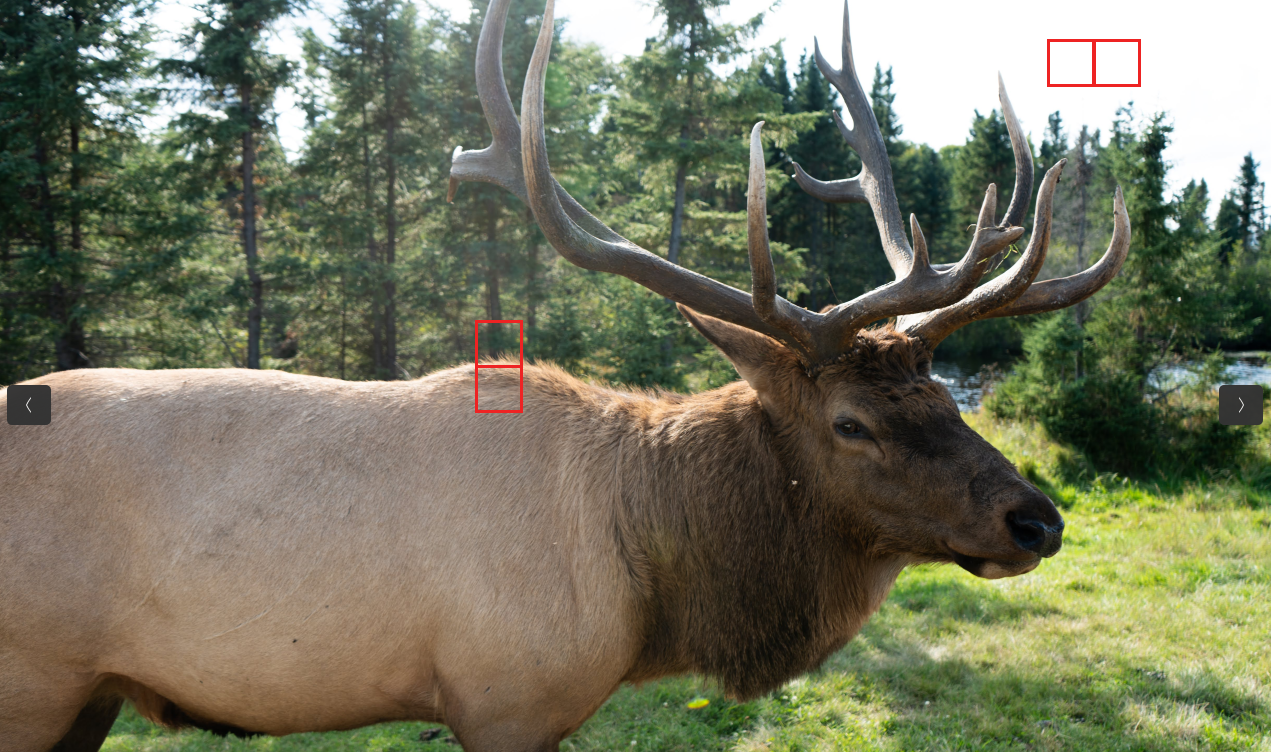
Il existe deux type de fréquences, les basses et les hautes que l'on va détailler en prenant l'exemple de l'image ci-dessous :

On parle de :
- Basse fréquence lorsque dans une petite variation d’espace, on a une petite variation d’amplitude (i.e. de couleur pour une image RGB). Ainsi, dans l’exemple ci-dessus, les 2 zones voisines quadrillées dans le ciel ont une amplitude similaire, car le ciel est de couleur uniforme. Les basses fréquences représentent donc les régions uniformes de l’image.
- Haute fréquence lorsque dans une petite variation d’espace, on a une grande variation d’amplitude. Ainsi, dans l’exemple ci-dessus, les 2 zones voisines quadrillées au niveau du dos du cerf ont une amplitude très différentes. En effet, d'une part on a la fourrure marron et d'autre part la forêt verte en arrière-plan. Les hautes fréquences représentent donc les contours de l’image ainsi que les détails.
Pour finir cette partie, nous allons parler de l’œil humain. La compréhension de son fonctionnement nous permet de comprendre pourquoi les capteurs d’image - ainsi que les moyens de diffusions (écran, projecteur etc) - ont été conçus ainsi.

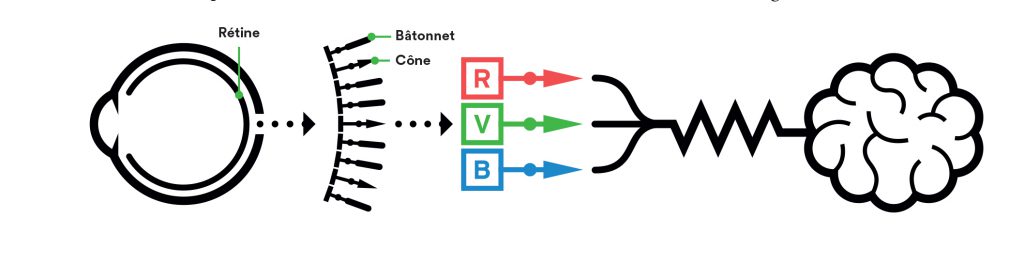
L’œil humain possède 2 familles de photorécepteurs, les bâtonnets et les cônes, capables de transformer un signal lumineux (ou électromagnétique) en signal nerveux :
- Les bâtonnets sont responsables de la vision en noir et blanc (et donc de la vision à faible luminosité). Ils sont aussi spécialisés dans les basses fréquences et dans les fréquences temporelles. (détection de mouvement)
- Les cônes sont responsables de la vision en couleur composée de nuances de bleu, rouge et vert. Ils sont spécialisés dans les hautes fréquences (contours et détails de l'image) et donc responsables de la vision centrale.
Ainsi, pour reproduire une image couleur via un écran numérique par exemple, il est intéressant d’utiliser les pixels RGB (Red Green Blue), car cela stimule l’ensemble de nos capteurs cônes.
Image numérique
Nous allons voir les différentes étapes qui existent pour obtenir/utiliser une image, de l'acquisition de celle-ci à son affichage, en passant par les différents traitements possibles (ceci n'est pas une liste exhaustive).
Acquisition
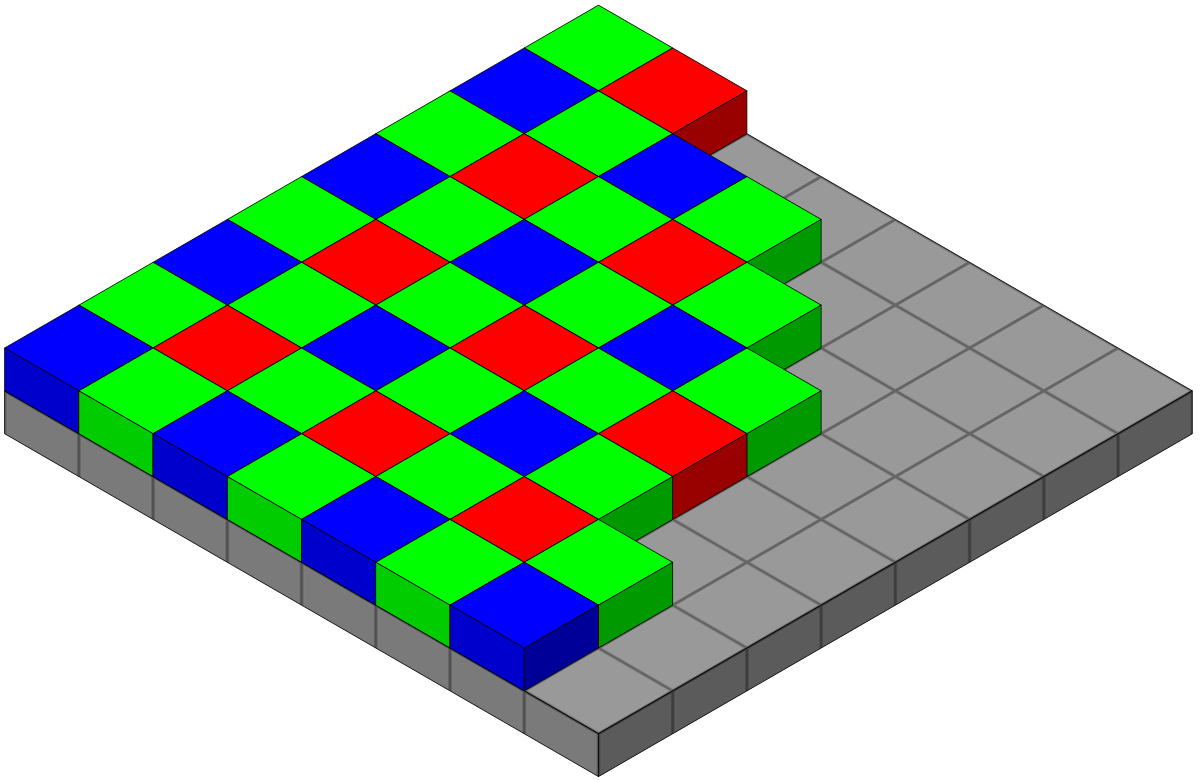
La plupart des capteurs photos utilisent une matrice de Bayer, un filtre permettant d'enregistrer des images en couleurs :

Ce filtre est constitué de : 50 % de filtres verts, 25 % de filtres rouges et 25 % de filtres bleus ; de sorte qu'il imite la physiologie de l'œil humain. En effet, notre rétine possède 2 fois plus de cônes verts que de cônes bleus et rouges.
Formats
Il existe plusieurs types d'images numériques, voici les plus courants :
- Image RGB : image codée sur 3 plans (Red Green Blue), souvent sur 8 bits. Il existe aussi la variante RGBA, prenant en compte la transparence Alpha,
- Image noir et blanc : l'information est codée sur un seul bit,
- Image en niveau de gris : plus détaillée dans les nuances, souvent codée sur 8bits,
- Image couleur avec indexation (colormap) : plutôt qu'un tableau de valeur de pixels, on enregistrera un tableau d'indexation en fonction de la valeur des pixels. Elle est plus rentable si l'information est codée sur peu de bits.
- Image vectorielle : elle est créée à partir d'équations mathématiques. C'est une image composée de plusieurs objets géométriques individuels. Ainsi, une image vectorielle est redimensionnable sans réduire la qualité de l'image.
Il existe également d'autres formats pour les images analogiques, notamment liés à la télévision comme
- le format YUV,
- le format YCbCr.
Ils sont aussi codés sur 3 plans, mais qui représentent d'autres valeurs : luminance, chrominance et gamma.
Compression
Bien souvent, les images sont compressées, de l’acquisition de l’image jusqu’à son affichage, en passant par son traitement et sa transmission. La compression est une opération de codage qui permet de diminuer la taille de l'image, et donc de réduire le nombre de bits nécessaires à son stockage. Pourquoi compresser ? Gagner de la place sur le disque, et gagner du temps de transmission sur le réseau.
Il existe deux types de compression :
- avec perte de données (lossy)
- sans perte de données (lossless).
On peut mesurer le taux de compression avec la formule suivante :
Taux de compression : T = Bin / Bout, avec :
- Bin : nombre de bits en entrée
- Bout : nombre de bits en sortie
En fonction de la baisse de qualité que l'on est prêt à accepter, on peut obtenir de grosse variation dans le taux de compression. On peut par exemple citer le format PNG, format sans perte qui permet de garder une bonne qualité d'image après la compression. Ce format est donc conseillé si on veut pouvoir retravailler l'image en question.
À l'inverse, une compression avec perte de données, comme on peut avoir pour le format JPEG, permet de gros gains en taille, mais la compression est irréversible. On l'utilisera alors plutôt comme format d'affichage, pour un site internet par exemple.
Codage d’image sans perte : T ≤ 3
Codage d’image avec perte : T ≈ 5 à 100
On peut en faire le test avec une image qu'on enregistre selon le format JPG et le format PNG :
On voit que l'image enregistrée en PNG a une taille 5,5 fois plus importante que la même image en JPG.
Filtrage et convolution
Le filtrage est une opération qui permet d'enlever le bruit, de sélectionner certaines fréquences, et est à la base de beaucoup de traitements plus complexes comme la segmentation ou la reconnaissance de formes.
Il existe des filtres linéaires et non-linéaires, mais nous parlerons exclusivement de filtre linéaire dans ce qui suit. Pour faire simple, un filtre linéaire est un filtre qui traitera les pixels de l'image indépendamment de leur position dans l'image, donc le résultat du filtrage ne dépend que des voisinages du pixel.
On appelle filtre de convolution la réponse impulsionnelle d'un filtre linéaire continu. Pour réaliser cette convolution, il faut "balayer" l'image avec le noyau de convolution (aussi appelé kernel de convolution, ou masque). On préfère utiliser des noyaux de forme carrée et de taille impaire. Le plus simple et le plus courant est le noyau 3×3.
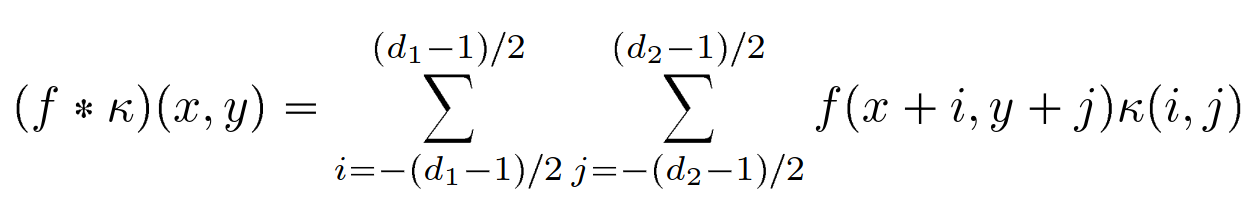
On utilise la formule suivante pour calculer la convolution attendue :

Cette convolution peut se traduire en langage de programmation, ici un exemple en C pour un kernel 3×3 :
for(int x=0; x<width;x++) { // parcours de l'image en largeur
for(int y=0; y<height;y++) { // parcours de l'image en longueur
for(int i=-1; i<=1 ; i++) { //parcours du kernel en largeur de -1 à +1
for(int j=-1; j<=1 ; j++) { //parcours du kernel en longueur de -1 à +1
/* Traitement à appliquer (kernel * image). Ex : moyennage, passe-bas etc */
}
}
}
}Il faut donc 4 boucles for() pour appliquer un filtre sur une image 2D.
Ainsi, le principal problème du traitement d'image : c'est que c'est très gourmand en ressources, aussi bien en temps de calcul qu'en mémoire. D'autant que c'est proportionnel à la taille de l'image et à la taille du kernel appliqué.
Cependant, cela se prête bien à la programmation concurrentielle, c'est-à-dire l'exécution en parallèle de plusieurs tâches par le processeur. On peut effectuer les calculs sur tous les pixels en parallèle et de manière indépendante.
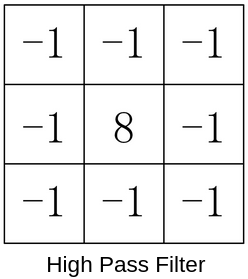
Voici deux exemple de kernel utilisé pour filtrage :


Comme vu dans la partie précédente, les basses fréquences codent les régions uniformes de l'image, alors que les hautes fréquences codent les contours, les détails, mais aussi le bruit de l'image.
Ainsi, un filtre passe-bas atténuera le bruit et les contours, alors qu'un filtre passe-haut peut-être utilisé pour rehausser les contours ou faire de la détection de contours. Il existe toutefois de meilleures opérations pour cela que l'on ne détaillera pas dans cette article.
Autres transformations
On peut citer d'autres traitements, utilisé notamment pour la vision par ordinateur :
- La segmentation, utilisée pour extraire les objets d'une image,
- La détection de contours, qui peut servir notamment à la reconnaissance de formes avec des applications comme l'imagerie médicale ou la cartographie,
- La reconnaissance de formes, très utile en vision par ordinateur,
- L'extraction de caractéristiques : couleur, texture, géométrie, orientation, etc.
Exemple avec OpenCV
Regardons maintenant comment implémenter un filtre utilisé pour la détection de contours, le filtre de Sobel, en utilisant la bibliothèque OpenCV en C++.
Le filtre de Sobel permet de calculer le gradient selon l'axe X et l'axe Y. Voici la déclaration de cette fonction OpenCV :
void cv::Sobel ( InputArray src,
OutputArray dst,
int ddepth,
int dx,
int dy,
int ksize = 3,
double scale = 1,
double delta = 0,
int borderType = BORDER_DEFAULT
) On peut l'utiliser comme suit :
image_src = imread("../cheval.jpg", IMREAD_GRAYSCALE); //on importe l'image en niveau de gris pour appliquer le filtre de Sobel
Sobel(image_src, image_out, CV_8U, 1, 1, 5); // dx et dy = 1 pout obtenir le gradient selon les 2 axes. ksize = 5 pour un kernel 5*5.
imwrite("contour_cheval.jpg", image_out);On obtient le résultat suivant :


L'image dans l'informatique
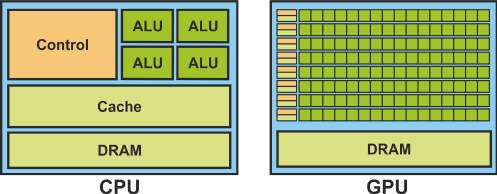
Un Hardware dédié : le GPU
Le GPU excelle dans l'exécution d'un même calcul sur une grande quantité de données en parallèle, ce qui lui permet de traiter un flot de données image ou vidéo en permanence. A l'inverse, le CPU est spécialisé dans la vitesse d'exécution : il a comme objectif de minimiser la latence pour une instruction donnée.
Les CPU ont des mémoires caches de grande taille pour optimiser leur vitesse, alors que les GPU vont laisser la place à encore plus d'unité de calculs : les ALU (Arithmetic Logic Unit)

Pour un ordinateur, le GPU sera installé sur une carte graphique, qui comportera donc le GPU ainsi que de la mémoire, différentes connexions et périphériques ainsi qu'un BIOS dédié.
Concernant la mémoire, on parle de VRAM (video random-access memory). Le GPU pourra accéder aux images d'entrée par un accès type RAM, et il disposera les images en sortie par un accès séquentiel, pour un affichage sur écran par exemple.
Dans le monde de l'industrie, le GPU est utilisé comme puissance de calcul pour diverses applications :
- Rendus 3D, comme les jeux vidéo ou l'animation vidéo,
- Machine Learning : la puissance de calcul en parallèle rends les GPU très efficaces pour l'apprentissage des IA de type Machine Learning,
- Blockchain,
- CAO (conception assistée par ordinateur),
- Imagerie : imagerie médicale, édition image/vidéo (Photoshop).
Concernant les systèmes embarqués, la présence ou non d'un GPU dépend de la taille de la carte. Si la carte n'est pas assez grande et puissante, on aura une puce intégrée dédiée - voire rien du tout pour les plus petites cartes.
En exemple on peut citer la carte STM32 qui permet de petits calculs avec leur chip Chrom-ART et un accelerateur graphique via DMA.
Pour les cartes plus puissantes, on peut avoir un processeur dédié, comme la Raspberry Pi et son processeur VideoCore de chez Broadcom intégré au SoC avec le CPU qui permet d'accélérer les traitements graphiques.
Différents Outils
Il existe différents outils pour créer, traiter, transmettre et stocker des images.
Faisons le tour de ces très nombreux outils, qui souvent portent à confusion, souvent du fait de leurs noms obscurs ou qui peuvent se ressembler.
Bibliothèques pour le traitement d’image : OpenCV (Opensource Computer Vision)
Développé par Intel mais open sourceOpenCV a été conçu pour fournir une infrastructure commune pour les applications de traitement d'image, de vision par ordinateur et de machine learning. Il est développé en C/C++ pour en tirer les meilleures performances.
Il existe d'autres bibliothèques comme SciPy ou Scikit-Image qui permettent de faire aussi du traitement d'image.
Synthèse d'image (ou image rendering) : OpenGL (Open Graphics Library), OpenGL ES (Embedded System) et Vulkan
OpenGL, sa dérivée pour le monde de l'embarqué OpenGL ES et la suite Vulkan (réunissant les 2 premiers et en améliorant les performances) ont été créés par ARB. Il est maintenant géré par Khronos Group, un consortium industriel qui a pour objectif d'unifier les API sous un même projet pour faciliter le travail des industriels.
On peut aussi citer DirectX, la bibliothèque signée Microsoft.
Il s'agit d'interfaces de programmation pour faire des rendus 3D, comme pour des jeux vidéo ou de l'animation 3D.
Programmation concurrentielle sur GPU : OpenCL (Open Computing Language) et CUDA (Compute Unified Device Architecture)
La programmation concurrentielle est très utilisée dans le monde de l'image.
On peut citer le langage OpenCL du consortium Khronos précédemment cité. Il est open source et permet de faire de la programmation concurrentielle sur de très nombreuses plateformes. L'article suivant explique ce qu'est l'OpenCL : https://linuxembedded-fr.translate.goog/2024/01/introduction-a-opencl-et-rusticl?_x_tr_sl=fr&_x_tr_tl=en&_x_tr_hl=en&_x_tr_pto=sc
Par ailleurs, le langage CUDA, du constructeur Nvidia, permet aussi de faire de la programmation sur GPU.
Conclusion
L'image, de son acquisition à son affichage en passant par son traitement, est devenue absolument incontournable dans le domaine de l'informatique et de l’électronique. Ces dernières années, les besoins en calculs sur image pour systèmes embarqués ont explosé.
Cette explosion est due notamment à la vision par ordinateur - très utilisée de nos jours - mais aussi aux nouvelles formes d'intelligence artificielle devenues spécialisées dans la création et dans le traitement d'image.
Il est donc essentiel pour celui qui souhaite maîtriser le développement sur système embarqué de comprendre ce qu'est le monde de l'image, même s'il s'agit d'une discipline à part entière avec son lot de spécialistes et de métiers techniques.