Suite au précédent article d'introduction, nous rentrons maintenant dans le vif du sujet : la conception d'interface graphique. Nous allons plus particulièrement étudier deux solutions qui permettent de concevoir rapidement et efficacement une interface : Edje (EFL) et QML (Qt), et faire le parallèle entre les deux sur plusieurs sujets. Ces deux technologies apportent une dimension déclarative à la conception d'interfaces graphiques et permettent à des graphistes n'ayant pas ou peu de notion de programmation de créer des interfaces animées parallèlement au développement de la logique de l'application
I - Création d'une interface en EFL
1. Introduction à Edje
La bibliothèque Edje a été écrite pour permettre aux applications EFL de séparer l'interface utilisateur de la logique du programme (code, gestions des données). Cette séparation en deux parties distinctes permet aux graphistes de travailler en même temps que les développeurs, le projet final étant le résultat de la mise en commun du travail des deux équipes. L'avantage principal est qu'il est relativement simple de changer l'aspect graphique d'une application sans toucher à l'intelligence du programme.
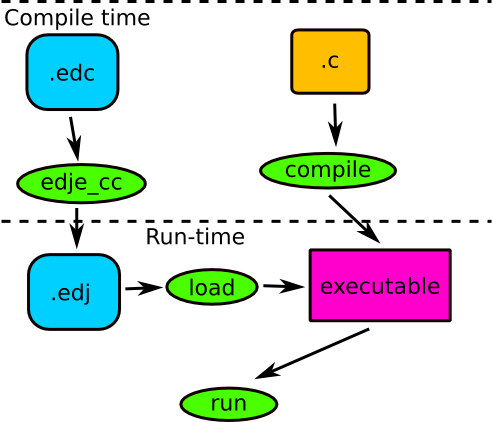
La description de l'aspect visuel de l'application est écrite dans le format EDC (Edje Data Collection). Dans ces fichiers, le 'designer' peut décider de l'aspect des éléments graphiques, ainsi que des animations entre les différents états de l'interface. Cette description est ensuite compilée dans un binaire .edj, ce qui permet de distribuer plusieurs thèmes pour un même programme. La syntaxe du fichier edc est volontairement simple et est aisément modifiable par quelqu'un qui n'est pas développeur.
L'application en elle même est écrite dans le language C. Avec la bibliothèque Edje, le développeur peut ouvrir le thème réalisé par le graphiste (.edj) pour changer l'aspect visuel de l'application.
[caption id="attachment_1195" align="aligncenter" width="493" caption="Edje workflow"] [/caption]
[/caption]
Plusieurs outils sont fournis avec Edje :
- edje_cc : Compilateur du format .edc vers les binaires .edj
- edje_player : Outil permettant de visionner l'interface créée (binaire .edj), sans avoir besoin de l'application.
2. Exemple d'interface en edc
collections {
group {
name: "my_group";
parts {}
programs {}
}
}Un fichier .edc contient au minimum un objet group, lui même constitué d'un bloc parts et d'un bloc programs. Comme vous pouvez le constater la syntaxe est particulièrement simple puisqu'elle consiste seulement en un ensemble de blocs séparés par des '{', '}' et de propriétés du type 'clé: valeur;'.
2.1. Bloc parts
Le bloc parts va contenir des objets de type 'part' qui sont en fait les éléments graphiques de l'interface.
collections {
group {
name: "main";
parts {
part {
name: "square";
type: RECT;
description {
state: "default" 0.0;
max: 48 48;
color: 0 0 255 255;
}
}
}
}
}Nous avons ici un objet rectangulaire bleu de 48 px de coté maximum. Pour plus d'informations à propos des différents types et propriétés qu'il est possible d'utiliser, se référer à la documentation officielle du format edc.
Essayez donc vous même de compiler l'exemple précédent et de visionner le binaire avec l'outil edje_player :
edje_cc test1.edc edje_player test1.edj
2.2. Bloc programs
Le bloc 'programs' contient des objets 'program' qui permettent principalement de changer l'état d'un objet 'part' et d'affecter une transition lors de ce changement d'état. Chaque 'program' est appelé sur réception d'un signal provenant de l'application ou du thème lui-même.
L'exemple suivant permet d'illustrer l'utilisation du bloc 'program' pour modifier les propriétés du carré bleu lors d'un clic sur ce dernier.
collections {
group {
name: "main";
parts {
part {
name: "square";
type: RECT;
description {
state: "default" 0.0;
max: 48 48;
color: 0 0 255 255;
}
description {
state: "red_big" 0.0;
max: 248 248;
color: 255 0 0 255;
}
}
}
program {
signal: "mouse,clicked,1";
source: "square";
action: STATE_SET "red_big" 0.0;
target: "square";
transition: SINUSOIDAL 1.0;
}
}
}Ce petit exemple nous a seulement permis de créer un objet simple et de tester une transition. Il est bien sûr possible d'aller beaucoup plus loin, mais ce n'est pas le but de cet article. Une lecture approfondie de la documentation vous permettra d'apprendre comment utiliser les transformations 3D, le scripting en lua ou en embryo, la gestion du son, ou encore l'utilisation d'objets de type EXTERNAL qui vous permettront de faire des applications complexes en quelques lignes de code edc. Par exemple un player video.
II - Création d'une interface en QML
1. Introduction à Qt Quick
Il y a quelque temps, la seule façon de créer des IHM avec Qt était d'utiliser l'approche impérative (développement en C++ via l'API de Qt). Certaines personnes travaillant sur des applications Qt mobiles étaient très attirées par l'approche déclarative de la bibliothèque Edje des EFL, qui permettait de réaliser des interfaces graphiques animées très facilement. Suffisamment facilement pour qu'un 'designer', qui a peu de notions de programmation puisse réaliser une interface. Le projet QEdje a vu le jour en 2008, il permettait d'utiliser la technologie Edje des EFL dans Qt. Le projet n'est plus supporté aujourd'hui, mais l'idée a été développée et améliorée par Trolltech puis Nokia.
La sortie de Qt 4.7 en 2010 comprend Qt Quick : un ensemble de technologies qui fournit la possibilité de créer des interfaces utilisateur personnalisables et dynamiques avec des effets de transition fluides de manière déclarative.
Qt quick est maintenant bien plus qu'un simple portage de Edje:
- Langage QML
- Scripting en javascript
- Integration avec Qt object's model
- Création d'interfaces via QtCreator
Qt Quick 2 est aujourd'hui au centre de Qt 5 (la dernière version du framework) et est mis en avant comme une nouvelle façon de développer des applications graphiques.
2. Exemple d'interfaces en QML
import QtQuick 1.0
Item {
id: screen;
width: 320; height: 320
Rectangle {
id: square
color: 'blue'
width: 48; height: 48
states: State {
name: "red_big"
PropertyChanges {
target: square
width:248
height:248
color: 'red'
}
}
transitions: Transition {
PropertyAnimation {
target: square
properties: "width,height,color"
easing.type: Easing.OutSine
duration: 1000
}
}
}
MouseArea{
id: squareMouseArea
anchors.fill: parent
onClicked: square.state = "red_big"
}
}Contrairement aux fichiers Edje qui se composent principalement de part et de program, QML se base sur le concept d'éléments pour composer une interface. Les éléments peuvent être visuels (Item ,Text, Rectangle), de type interaction (MouseArea), ou des animations (Transition, Rotation).
Dans notre exemple, l'élément Item est un conteneur contenant un Rectangle et une MouseArea faisant la taille de l'item. L'élément Rectangle contient un élément State ainsi qu'un élément Transition.
Un clic sur la MouseArea va changer l'état (State) du Rectangle à l'état "red_big". L'élément Transition du rectangle s'assure du changement d'état de manière animée (le changement de la longueur, de la largeur et de la couleur du rectangle se faisant en 1s).
Un fichier QML ne nécessitant pas de compilation, il est très simple de tester le code ci-dessus avec l'outil qmlviewer :
qmlviewer test1.qml
III - Mise en parallèle des technologies
Comme nous pouvons le voir, le code Edje et QML sont assez similaires. Les deux sont composés de blocs qui contiennent des propriétés. La seule différence notable est que les transitions sont liées à l'élément dans QML alors qu'elles sont séparées dans les blocs program en Edje.
Il existe cependant des différences entre ces deux bibliothèques graphiques:
- Outils d'aide au développement
- Syntaxe
- Thèmes
- Scripting
- Documentation
QtCreator, l'IDE fourni avec le projet Qt permet de créer des interfaces déclaratives en QML de manière graphique. Il n'existe pas aujourd'hui un tel outil dans les EFL (il faut donc écrire les fichiers .edc à la main).
La syntaxe des fichiers Edje est très simple (des group composés de part et de program) alors que QML a plus une approche orientée objet : chaque élément est lié à un objet C++ Qt, on déclare une arborescence d'objets Qt avec les éléments. Ceci permet potentiellement d'appeler n'importe quel objet Qt depuis le QML.
L'ensemble des fichiers Edje (.edc) sont compilés en un seul binaire (.edj). Il est ainsi assez simple de distribuer plusieurs thèmes pour la même application et de changer le thème de cette dernière sans devoir la recompiler. Qt permet également ceci car les fichiers QML peuvent être distribués avec l'application. Dans le cas de gros projets par contre, nous allons vite nous retrouver avec une multitude de fichiers QML, ce qui peut poser des problèmes pour la distribution de nouveaux thèmes.
De plus, le fait que les fichiers QML ne soient pas compilés impose à l'application Qt d'embarquer le moteur d'exécution d'interfaces déclaratives (QtDeclarativeEngine) et de l'invoquer pour charger le contenu des fichiers QML. Cette opération prend en théorie plus de temps que le chargement de thèmes déjà compilés tel que le fait Edje.
Il est possible d'utiliser des langages de script dans les deux environnements (Lua, Embryo pour Edje ; JavaScript pour QML). La documentation des EFL est cependant très incomplète à ce propos et ne permet pas d'avoir le détail exhaustif des fonctions utilisables dans un fichier Edje. Qt de son coté fournit une documentation assez complète sur l'utilisation du JavaScript dans les fichiers QML.
https://qt-project.org/doc/qt-5.0/qtqml/qtqml-javascript-expressions.html
Le projet Qt, qui a été soutenu pendant des années par des sociétés majeures , fournit une documentation conséquente. Le projet EFL donne accès à une documentation assez succincte, mais qui suffit au final pour faire ce que l'on veut avec la bibliothèque Edje (excepté pour la partie scripting où la documentation est très incomplète).
Conclusion
Les deux solutions permettent toutes les deux de définir des interfaces graphiques de manière déclarative et donc assez rapidement, ceci en restant indépendant de la logique du programme. La grande force de QML est qu'il permet d'utiliser beaucoup d'objets Qt, qu'il hérite des outils (QtCreator) ainsi que de la très complète documentation du projet Qt. Coté EFL, nous avons une syntaxe plus simple qui offre un bon compromis entre flexibilité et temps de développement, ainsi que des thèmes compilés qui améliorent théoriquement les performances à l'exécution.